환경 : java 11, Spring maven project
[개요]
webapp - resources - css - menu.css 파일을 index.jsp에서 읽지 못하는 문제가 생겼다

검색 키워드 : jsp css 적용 안됨
찾아본 해결법
1. 캐시 문제
캐시 문제인 경우 ctrl + F5를 눌러 새로고침을 하면 캐시가 삭제되어 css가 제대로 보인다고 한다
1-1. 캐시문제 2
css를 수정한 경우 이전 css가 실행될 수 있다
이 경우 경로 뒤에 쿼리스트링으로 버전을 붙여서 해결할 수 있다
- ?ver=숫자
- ?version=숫자
예시
<link rel="stylesheet" href="/css/style.css?ver=22">
-> 위의 방법은 css뿐만 아니라 js 문제에도 적용할 수 있다
2. servlet-mapping 지정하기
<web-app>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
<url-pattern>*.css</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.gif</url-pattern>
<url-pattern>*.png</url-pattern>
<url-pattern>*.ico</url-pattern>
<url-pattern>*.swf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>jsp</servlet-name>
<url-pattern>*.jsp</url-pattern>
<url-pattern>*.jspx</url-pattern>
</servlet-mapping>
</web-app>
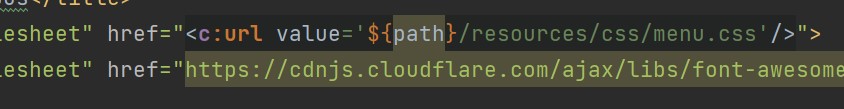
3. 경로를 찾을 수 있게 ${path}를 추가하기
${pageContext.request.contextPath} 혹은 ${path}를 붙이면 된다
나의 경우엔 ${path}를 붙여야 css가 적용된 화면이 출력되었다


'개인기록' 카테고리의 다른 글
| [오류/해결] spring boot mybatis insert가 안되는 오류 (0) | 2022.11.05 |
|---|---|
| [오류/해결] spring boot에서 mybatis 테스트하기 (0) | 2022.10.30 |
| [기록] WARNING: An illegal reflective access operation has occurred (0) | 2022.09.09 |
| [기록] 인텔리제이 프로젝트 UTF-8 설정 (0) | 2022.09.05 |
| [오류/해결] jsp에서 db로 insert시 한글 깨짐 현상(오라클) (0) | 2022.08.26 |